GLPI/Personnalisation de l'interface, version 9.5.x
(Redirigé depuis GLPI/Personnalisation de l'interface)
Il est possible de personnaliser l'interface de GLPI en passant par le paramétrage des entités. La personnalisation se fait par du CSS.

Bouton de navigation par défaut

Bouton de navigation personnalisé par CSS.
/* Personnalisation des boutons de navigation */
a.navicon.left, a.navicon.right {
width: 3em;
padding: 0.25rem;
border:none;
border-radius: 4px;
display:inline-block;
padding:8px 16px;
vertical-align:middle;
overflow:hidden;
text-decoration:none;
background-color:#eee;
color:#ccc
text-align:center;
cursor:pointer;
white-space:nowrap
}
/* Personnalisation des boutons de navigation, apparence au survol */
a.navicon.left:hover, a.navicon.right:hover {
background-color:#ccc;
color:#000
}
Personnalisation des zones de texte sur ticket

Ticket, zone de texte par défaut

Ticket, zone de texte agrandie
/* Pour que le contenu des tâches et suivi occupe plus de largeur sur la page du traitement du ticket */
.timeline_history .h_content {
width: 80%;
}
Personnalisation des tableaux sur tâches de ticket
La personnalisation suivante permet de forcer les bordures du tableau et des cellules.
/* Tableau avec bordure externe et interne */
.displayed_content table, .displayed_content td {
border: 1px solid black !important;
border-collapse: collapse !important;
padding: 3px !important;
}
/* Fin - Tableau avec bordure externe et interne */
Personnalisation des zones de modification des tâches et suivis sur ticket

Ticket, zone de texte en modification par défaut

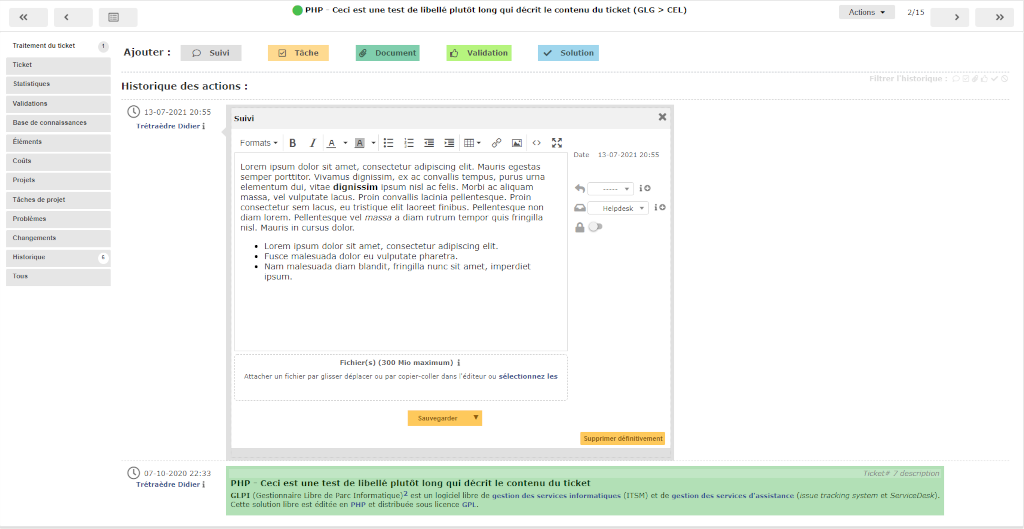
Ticket, zone de texte en modification agrandie
/* Pour agrandir la zone de modification des tâches et suivis */
.timeline_history .h_content.edited {
width: 80%;
}
.timeline_history .h_content .edit_item_content {
width: 100%;
}
/* Fin - Pour agrandir la zone de modification des tâches et suivis */